Hi fellas.
I made a script using JavaScript to make a graphical UI for
http://paysites.mustbedestroyed.org/booty/ page. It improves the user experience when browsing the long list of mods. When you want to preview an image of an mod, you have to click the individual image link to see it. I personally think it can be tedious, especially in the long run. With this script, it will automatically render the image for you. It will also render the download button.
I also want to apologize if a script like this already exists. I just joined and I wanted to share this script with everyone.
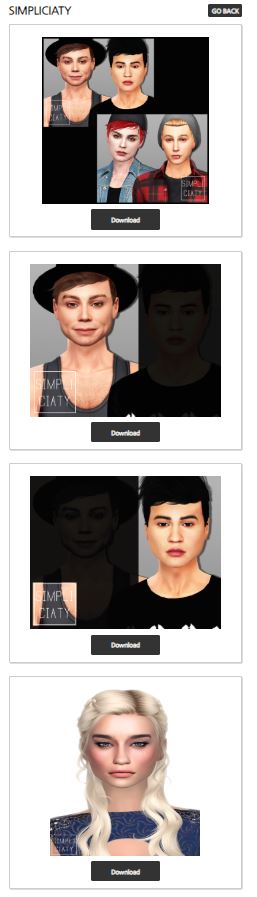
Preview image:Before:

After:
 Installation
InstallationThis script is only compatible with Chrome browsers. The source code will be released, so someone else can make a greasemonkey script for firefox.
First, you will need to download Tampermonkey extension for chrome -
https://chrome.google.com/webstore/detail/tampermonkey/dhdgffkkebhmkfjojejmpbldmpobfkfoOnce installed, click the Tampermonkey extension and select create new script. Then replace the code that comes by default with mine here:
Current version (version 1.1)// ==UserScript==
// @name Sims Paysites Must Be Destroyed View Images
// @namespace http://tampermonkey.net/
// @version 1.1
// @description try to take over the world!
// @author You
// @match http://paysites.mustbedestroyed.org/*/
// @grant none
// ==/UserScript==
(function() {
'use strict';
// Allowed types
const images = ['gif', 'png', 'bmp', 'jpeg', 'jpg'];
const files = ['7z', 'zip', 'rar'];
// Styles
const styleContainer = {
'margin' : '20px auto',
'width' : '700px',
'font-family' : "'Nanum Gothic', sans-serif;"
};
const styleHeader = {
'display' : 'flex',
'justify-content' : 'space-between',
'align-items' : 'center',
'text-transform' : 'uppercase'
};
const styleSpan = {
'font-size' : '14px',
'background' : '#333',
'color' : 'white',
'padding' : '10px',
'text-decoration' : 'none',
'border-radius' : '5px'
}
const styleList = {
'border' : '1px solid #ccc',
'padding' : '20px',
'margin-bottom' : '40px',
'list-style' : 'none',
'border-radius' : '5px',
'box-shadow' : '2px 2px 0px 0px #ccc'
}
const styleListAlt = {
'border' : '1px solid #ccc',
'margin-bottom' : '10px',
'list-style' : 'none',
'border-radius' : '5px',
'box-shadow' : '2px 2px 0px 0px #ccc',
}
const styleImages = {
'width' : '100%',
'height' : 'auto',
'max-height' : '500px',
'object-fit' : 'contain'
};
const styleBtn = {
'padding' : '20px 60px',
'background-color' : '#333',
'text-decoration' : 'none',
'color' : 'white',
'border-radius' : '5px',
'font-weight' : 'bold'
}
const styleBtnContainer = {
'display' : 'flex',
'justify-content' : 'center',
}
const styleDate = {
'font-weight' : 'bold',
'font-family' : "'Nanum Gothic', sans-serif;",
'text-align' : 'center',
'padding' : '5px 0'
};
// Functions
const style = (object) => {
let output = '';
for(let property in object){
output += `${property}:${object[property]};`;
}
return output;
};
// Header
let header = document.querySelector('h1').innerText.split('/');
header.pop();
header = header[header.length - 1];
// Pre
let pre = document.querySelector('pre').innerText;
pre = pre.replace(/\s\s+/g, ' ');
pre = pre.split("\n");
// Setup data
const data = {};
document.querySelectorAll('pre a').forEach(link => {
let href = link.getAttribute('href');
let name = link.innerText;
name = href.split('.');
let type = name.pop();
name = name.join('.');
if(files.includes(type) || images.includes(type)){
if(typeof data[name] == 'undefined') data[name] = [];
if(images.includes(type)) data[name].push(href);
if(files.includes(type)) data[name].push(href);
// Push date to data obj
pre.forEach(row => {
let text = (name + '.' + type);
if(row.includes(text) && files.includes(type)){
let date = row.split(' ')[1];
data[name].push(date);
}
});
} else {
if(href != '../' && href != '.' && href) data[href] = href;
}
});
// Output
document.querySelector('body').innerHTML = `<div style="${style(styleContainer)}" id="target"><h1 style="${style(styleHeader)}">${header}<a href="../" style="${style(styleSpan)}">Go back</a></h1><ul id="list"></ul></div>`;
document.querySelector('head').insertAdjacentHTML('beforeend', '<link href="https://fonts.googleapis.com/css2?family=Nanum+Gothic&display=swap" rel="stylesheet">');
for(let item in data){
let arr = data[item];
let img = null;
let file = null;
let date = null;
let output;
if(typeof arr === 'object'){
data[item].forEach(el => {
let name = el.split('.');
let type = name.pop();
name = name.join('.');
if(images.includes(type)) img = name + '.' + type;
if(files.includes(type)) file = name + '.' + type;
if(!Number.isNaN(Date.parse(type))) date = type;
});
if(img != null && file != null){
output = `<li style="${style(styleList)}">`;
output += '<figure>';
output += `<img style="${style(styleImages)}" src="${img}" alt="${item}">`;
output += '</figure>';
output += date ? `<p style="${style(styleDate)}">Date - <span style="font-weight: normal">${date}</span></p>` : '';
output += `<div style="${style(styleBtnContainer)}"><a style="${style(styleBtn)}" href="${file}">Download</a></div>`;
output += '</li>';
} else {
if(file) output = `<li style="${style(styleListAlt)}"><a style="text-decoration:none; padding: 10px; display: block" href="${file}">${file}</a></li>`;
if(img) output = `<li style="${style(styleListAlt)}"><a style="text-decoration:none; padding: 10px; display: block" href="${img}">${img}</a></li>`;
}
} else {
if(typeof item != 'undefined') output = `<li style="${style(styleListAlt)}"><a style="text-decoration:none; padding: 10px; display: block" href="${item}">${item}</a></li>`;
}
if(typeof output != 'undefined') document.querySelector('#target').insertAdjacentHTML('beforeend', output);
}
})();
// ==UserScript==
// @name Sims Paysites Must Be Destroyed View Images
// @namespace http://tampermonkey.net/
// @version 0.1
// @description try to take over the world!
// @author You
// @match http://paysites.mustbedestroyed.org/booty/*/
// @grant none
// ==/UserScript==
(function() {
'use strict';
const anchorClass = "position: relative;";
const imageClass = "max-width:600px; height: auto;";
const textClass = "position: absolute; bottom: 10px; left: 50%; transform:translateX(-50%); background-color: black; color: white; padding: 10px 25px;";
const buttonClass = " background-color: tomato; color: black; padding: 10px 25px; display: inline-block; text-decoration: none; margin: 10px auto 50px auto";
const anchors = document.querySelectorAll('a');
for(let i = 0; i < anchors.length; i++){
let type = anchors[i].href.split('.').pop();
if(['jpeg','png','jpg'].includes(type)){
let text = anchors[i].href.split('/').pop();
const src = anchors[i].href;
anchors[i].outerHTML = `<a style="${anchorClass}" target="_blank" href="${src}"><img style="${imageClass}" src="${src}" alt="Preview"><span style="${textClass}">${text}</span></a>`;
} else {
if(type == 'zip' || type == 'rar'){
let link = anchors[i].href;
let file = anchors[i].href.split('/').pop();
anchors[i].outerHTML = `<a style="${buttonClass}" href="${link}">Download ${file}</a>`;
}
}
}
})();
And last, press CTRL + S to save the script and the images and buttons should now render.